F**k off! IE6!
くたばれIE6!着エロ!イや違う、消えろ!
とか言っていても始まらないノシ。なので・・・
未だに仕事ではIE6に対応しなければならない。
がっつり疲れるのでもうIE6やめようぜ。ということで。
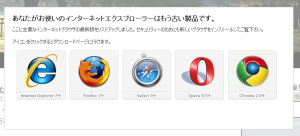
ie6-upgrade-warningがGoogleCodeにあったので日本語化してみた。vvv
http://code.google.com/p/ie6-upgrade-warning/
まずは本体をダウンロードして下さい。
で、warning.jsをいじります。
var msg1 = "あなたがお使いのインターネットエクスプローラーはもう古い製品です。";
var msg2 = "ここに主要なインターネットブラウザの最新版をリストアップしました。セキュリティーのためにも新しいブラウザをインストールしてご覧下さい。";
var msg3 = "アイコンをクリックするとダウンロードページに行けます。";
var br1 = "Internet Explorer 7+";
var br2 = "Firefox 3+";
var br3 = "Safari 3+";
var br4 = "Opera 9.5+";
var br5 = "Chrome 2.0+";
var url1 = "http://www.microsoft.com/japan/windows/products/winfamily/ie/default.mspx";
var url2 = "http://mozilla.jp/firefox/";
var url3 = "http://www.apple.com/jp/safari/download/";
var url4 = "http://www.opera.com/download/";
var url5 = "http://www.google.com/chrome";
で、Wordpressに入れる方法。
テーマファイルのディレクトリーに入れ、
<!--[if lte IE 6]><script src="<?php bloginfo('template_url'); ?>/ie6/warning.js"></script><script>window.onload=function(){e("<?php bloginfo('template_url'); ?>/ie6/")}</script><![endif]-->
/ie6/フォルダの中にjsファイルも画像もあるばあい。
(都合、各タグの始めと終わりのカッコを全角にしています。)
<?php bloginfo(‘template_url’); ?>文でテーマファイルのディレクトリーまでのURLをWordpressに自動挿入させる。